A seamless app that helps pet parents easily connect with licensed
veterinarians for online consultations.
Project Type
Concept
MVP
End-to-End App
My Role
UX/UI Designer
UX Researcher
Timeline
6 Weeks
Skills
UX/UI Design, User Research & Interview, Ideation, IA, Branding, Wireframing, Prototyping, User Testing
Tools
Figma
FigJam
Optimal Workshop
OVERVIEW
Caring for a pet is a incredibly enriching experience that comes with its challenges, requiring consistent attention and commitment. Pet parents dedicate their time and effort to ensuring the health and well-being of their furry companions.
Pets are family - prioritizing their health
Context
Pet parents often feel overwhelmed by the abundance of online pet care advice and are unsure of its reliability. Getting quick guidance from veterinary professionals is challenging due to the limited availability of appointments at nearby clinics.
Pet parents struggle to access timely professional help
Challenge
Accessible 24/7 online expert services
Solution
VetEase is a telehealth app that offers pet parents 24/7 access to licensed vets and pet experts for online consultations, providing immediate professional advice and seamless pet care support.
RESEARCH
To understand the pet care market, I conducted a competitive analysis of direct and indirect competitors, guiding strategic decisions, identifying opportunities, and highlighting feature gaps. A key finding is that companies in the market prioritize online veterinary services.
Analyzing direct and indirect competitors
Competitive Analysis
User Interviews
I interviewed five pet parents, ranging from their 20s to 60s, to understand the challenges they face and their goals, helping me create a solution that effectively addresses their needs.
Understanding pet parents
Key takeaways:
DEFINE
Persona
Addressing pet parents’ needs and pain points
I created a persona that embodies our target audience. Emily helps guide decision-making by clarifying user preferences and needs throughout the design and development process.
Visualizing the primary pain point and solution
Storyboard
I sketched this storyboard to illustration the primary pain point and how my proposed solution addresses it.
Brainstorming Solution
How might we help pet parents?
With our persona in mind, I sought solutions to alleviate their pain points and tackle challenges faced by pet parents in the next stage.
IDEATE
Information Architecture
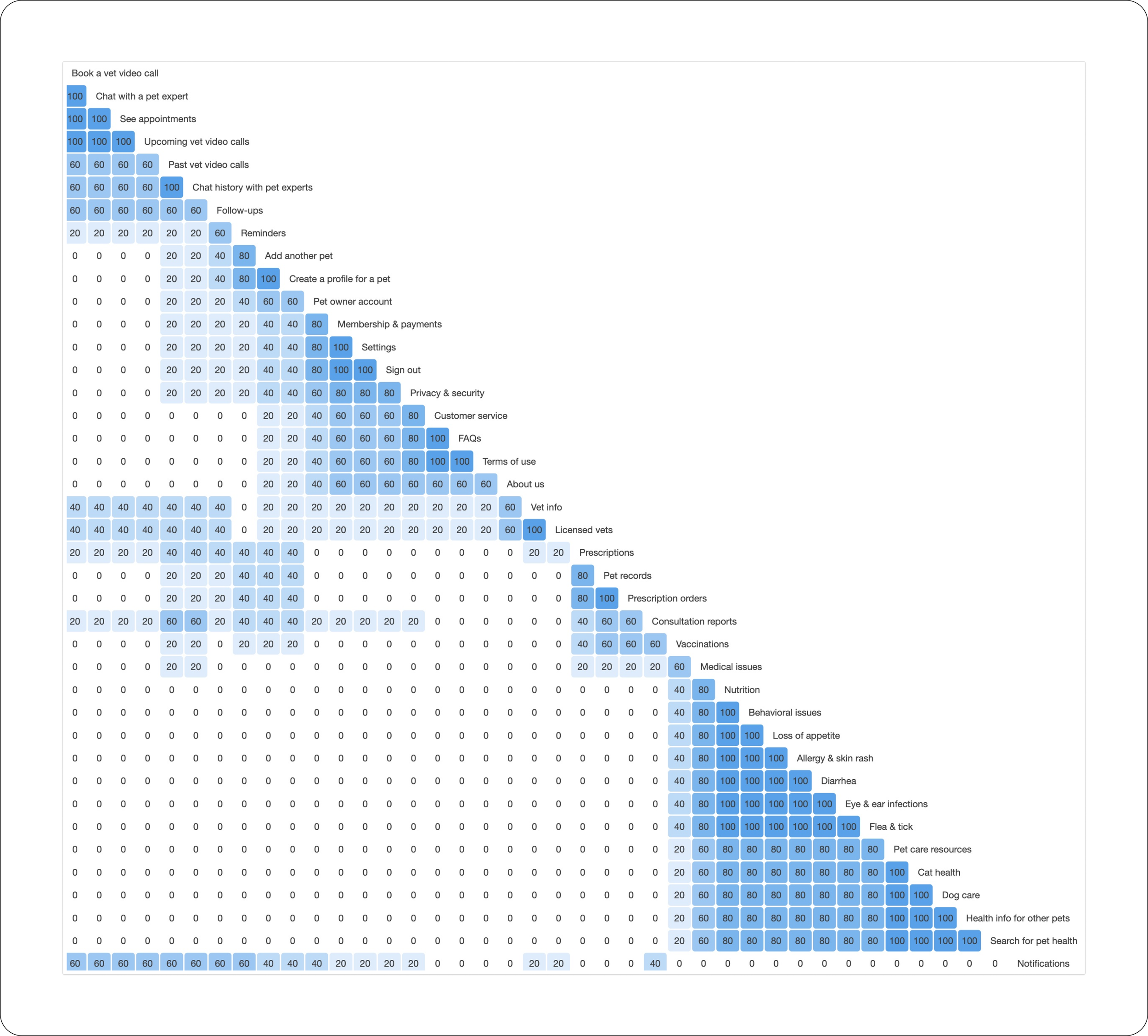
Developing the sitemap using card sorting
I used card sorting to understand users' cognitive processes and how they organize information. Conducting the study with 5 participants and 40 labeled cards, I applied the Open Card Sorting method. The results revealed four key clusters: Appointments, Get Pet Care, Pet Resources, and Pet Profile, informing the app’s information architecture.
Open Card Sorting - Similarity Matrix
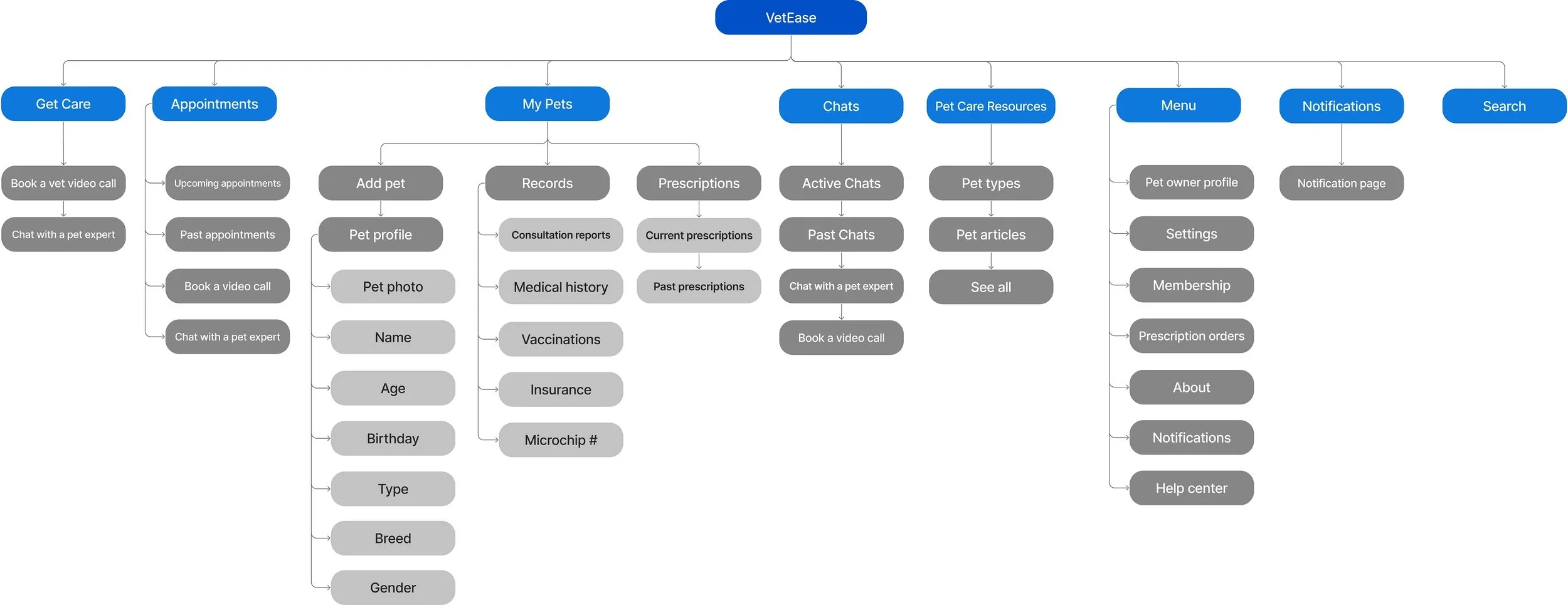
Sitemap
Building app site map with card sorting insights
I focused on simplifying the process for pet owners to find relevant services, and this is now reflected in the intuitive navigation.
Task Flow
Mapping the MPV flow: booking a vet video call
I illustrated the detailed sequences of actions required to complete individual tasks for the MVP of booking a vet video call, for both members and non-members.
Task flow 1: book a vet video call as a non-member
Task flow 2: book a vet video call as a member
BRANDING
Moodboard
A modern design that embodies the brand values
My goal was to give the pet healthcare app a professional look that embodies modern aesthetics while reflecting the five core brand values.
Logo Explorations
Identity of the pet telehealth company
I selected calming shades of blue, associated with healthcare, as the primary color. After experimenting with various designs, Design 1 became the app logo, while Design 2 represented the company's core services, symbolizing video calls and chats.
The style guide streamlines VetEase's visual identity across platforms, ensuring consistency in reflecting brand values and fostering user engagement. Having the style tile as a reference helped me align the design with brand objectives.
Creating a cohesive visual identity
Style Guide
DESIGN
Wireframes
I converted hand-drawn wireframes into mid-fi wireframes and improved the lo-fi wireframes by incorporating detailed contents, placeholder images, and text labels. The next step was to gather feedback to iterate on the designs prior to advancing to high-fi prototypes.
Developing from lo-fi to mid-fi
Transitioning from mid-fi wireframes to high-fi wireframes involved refining and enhancing both the visual and interactive elements of the app. Using the style tile as a reference, I applied icons, illustrations, and other visual elements to enhance the design.
Elevate visuals and enhance design
High-fi Wireframes
Onboarding
Book a video call appointment and payment
Pet profile
UI Kit
A comprehensive kit for consistent design
The UI kit encompasses a color style set, icons, typeface, and components was created to simplify the development process while ensuring a consistent user experience across different platforms.
TEST & ITERATE
User Testing
I moderated user testing with five participants, remotely and in person. User testing is crucial for evaluating my design by testing it with users, aiming to observe their interactions and identify any usability issues or areas that require improvement.
User testing tasks:
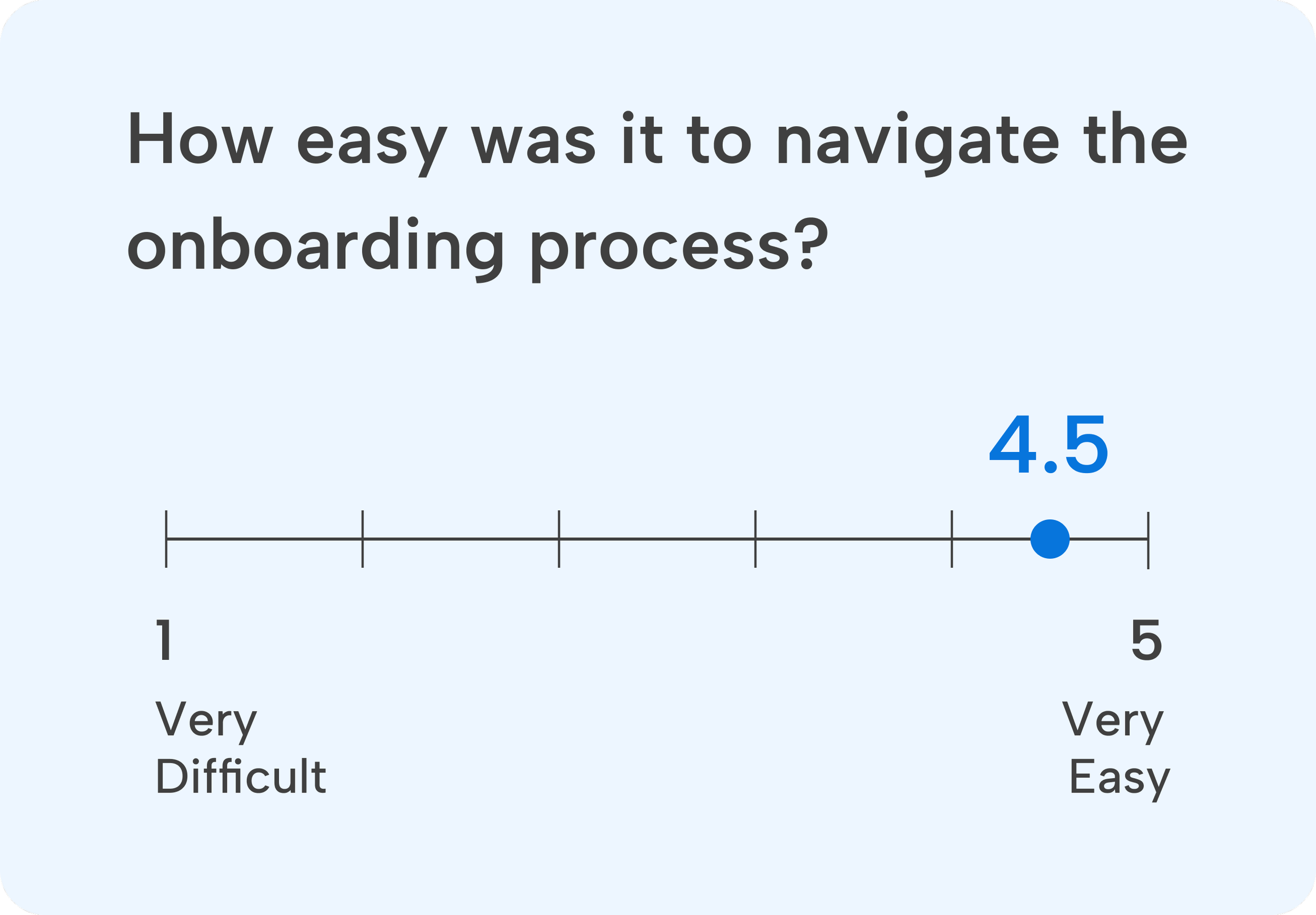
Evaluate how easy it is to complete the onboarding task.
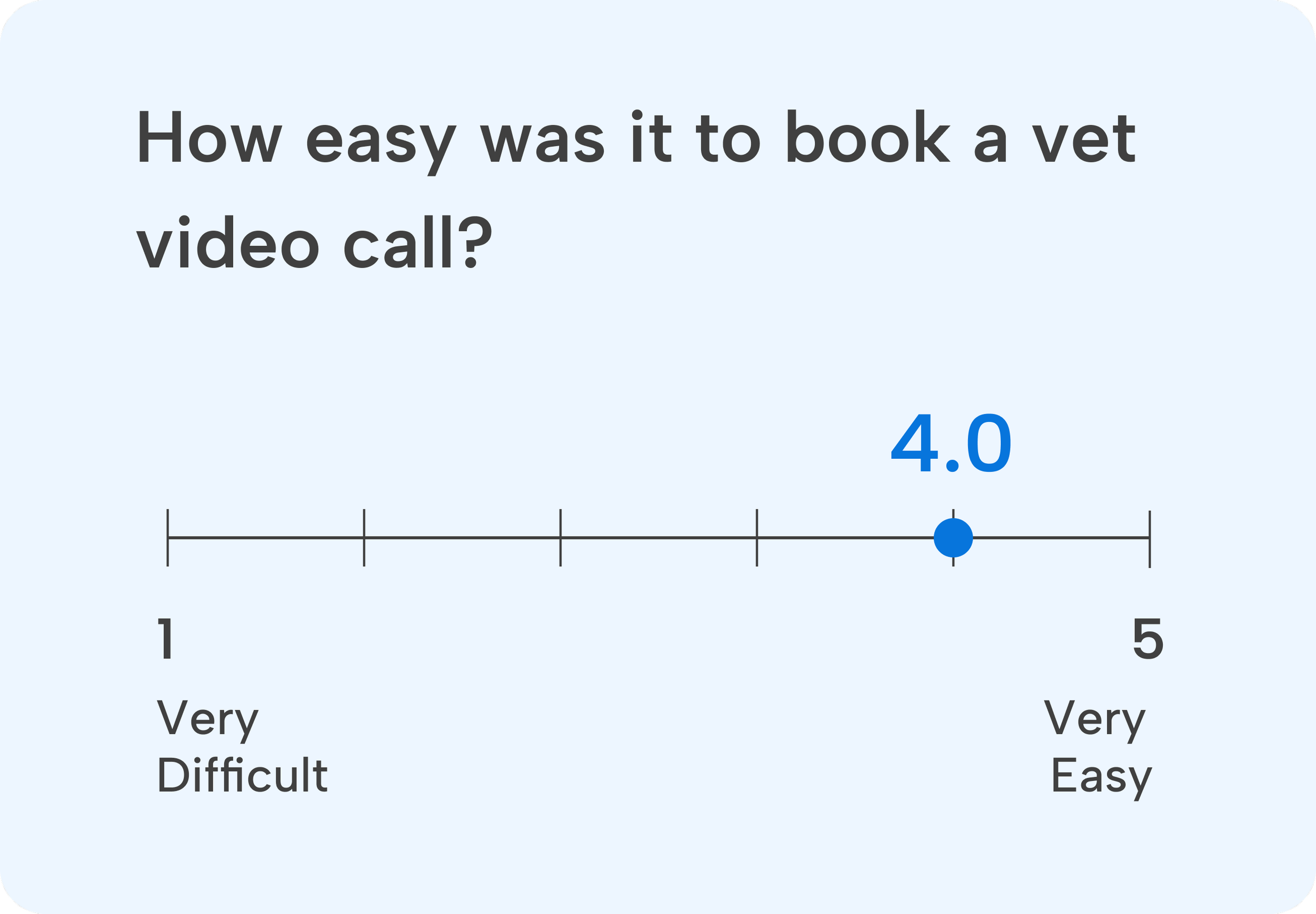
Access the ease of booking a vet video call task.
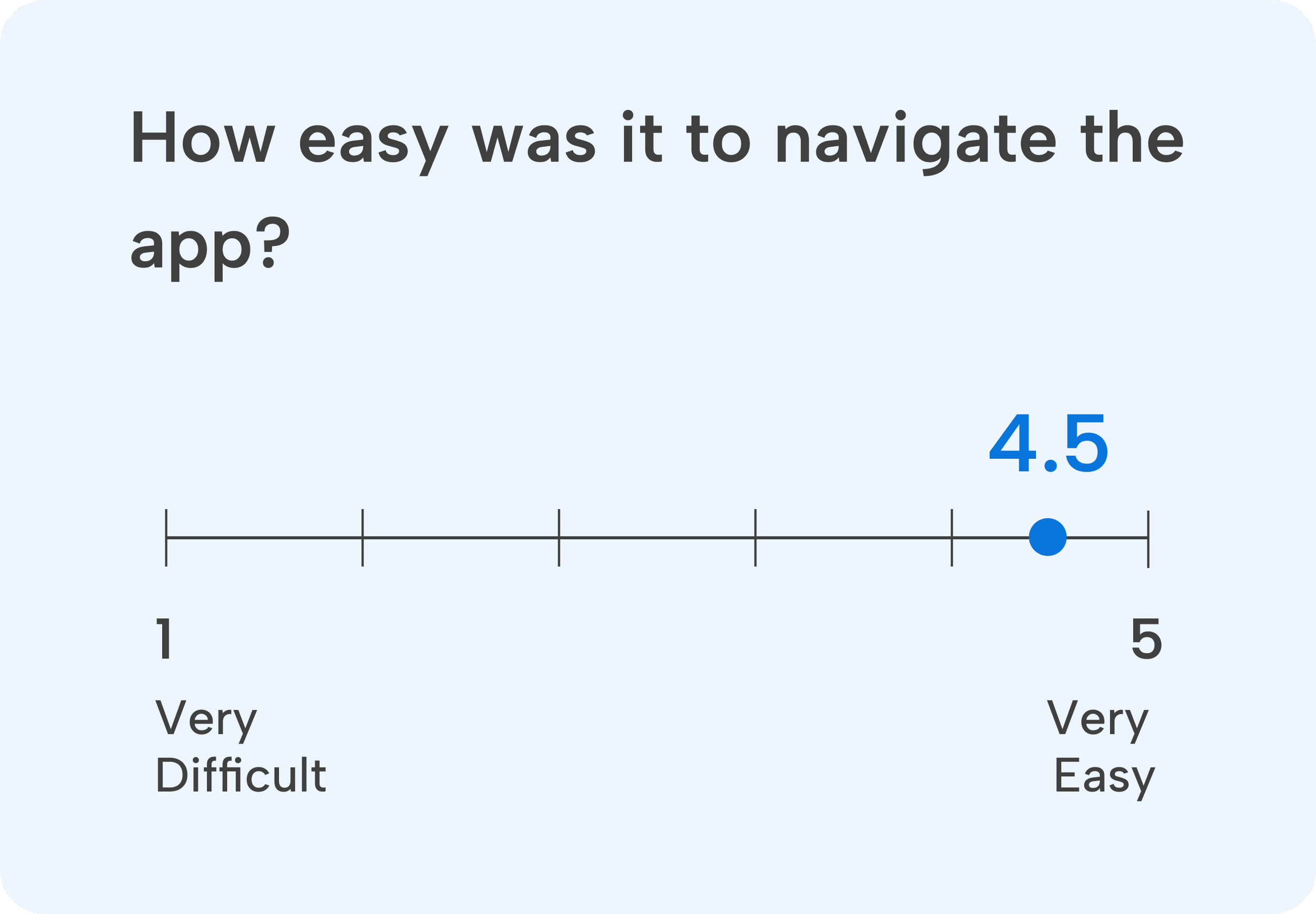
Review the navigation and the overall design.
Observe, assess, and improve
Success Metrics
What went well?
Areas for Improvement
In response to user feedback and testing results, I implemented several key revisions, aimed at optimizing features for enhanced effectiveness and user satisfaction.
Priority revisions
1. Make it easier for pet parents to find help
2. Additional choices for showing pet's symptoms
REFLECTION
The pet care resources feature can be further developed to provide expert-authored articles categorized by pet type, addressing pet parents' needs for reliable pet health information.
Next Step
Listening carefully to pet parents is crucial for understanding and addressing their needs and preferences. By empathizing with pet parents during user interviews and usability testing, I identified areas for improvement and create a more intuitive user experience, leading to higher satisfaction.
Lessons Learned
Prioritizing the needs of pet parents at every stage is important, and continuous iteration is key to enhancing our product. There's always room for improvement to refine the user experience.